The history of Svelte
Thanksgiving 2016.
Rich Harris, a graphics editor at the Guardian, has just finished a few days furiously coding an MVP to the first version of Svelte. Which essentially at the time was a compiler for his previous framework, Ractive.js.
“Three and a half kilobytes” for a to-do app written with this new compiler. “Which compared to literally every other framework at the time was minescule”.
The idea came to him after speaking to a fellow JavaScript enthuiast and organiser of the BrooklynJS monthly meetup, Jed Schmidt, who shared an idea to turn the code you write into something else. Essentially – describing compilers.

Rich Harris
Now of course, compilers aren’t new. But over in browserland, all of the big frameworks then (and even today) run in what is known as the “Virtual DOM”, an abstraction on top of your normal HTML, CSS and JavaScript that a framework such as Angular, Vue or React uses to keep track of elements that need to be changed and updated.
The idea is great and it works well.
But they are heavy and require objectively more memory to operate because your browser is tracking not only the page itself, but all of this extra data the framework needs to run. The browser will need to then constantly check to see if an update needs to be made to the UI.
Compiled code however, would allow for a developer to write code with all the benefits of using a framework, but without the downside of using a Virtual DOM. This is because it would “compile” (really, it’s a transpiler – but we’ll stick with compiler for now) the code into native HTML, CSS and JavaScript. Providing an almost immediate benefit to developers with its improved performance.
After writing a short blog post about this “Framework-less framework”, a small community arose who all shared an interest in this fresh idea to changing how we could build for the web and the Svelte team grew into a small team of maintainers.
Svelte 2.0
Less than 18 months after Rich had written the first version of Svelte, a second version had been released to focus on small cosmectic changes. Version 2 set out to correct what maintainers viewed as mistakes that had been made in the earlier version of Svelte and to improve it cosmectically. These were changes such as using single curly braces { variable } instead of double {{ variable }} curly braces for its template syntax.

Svelte’s Logo
“Svelte 3 was when everything changed”
Almost an exact year after the release of version 2, Svelte 3 was released (21st April 2019) which “tore up the rulebook” and went with the philosophy of “we have a compiler, we can essentially create our own language” and had the goal of creating the “most elegant and usable way of describing user interfaces”.
Now – I really can’t express how much of a big deal this was.
After using Vue.js as my primary framework for building web applications for over 4 years at that point, I learned the most important parts of Svelte in less than a day and almost haven’t looked back. At the time I was working within IKEA. We were building large applications to replace outdated BI systems with Vue and had learned a lot about some of the drawbacks it had when working with very large applications. I loved working with Vue, but my main conern was that its syntax was slightly clunky and that it could be expressed in a much simpler way (something the Vue team have addressed in the more recent version 3).
Luckily, I was presented with the opportunity to lead a new team within IKEA to build a search-focused data repository for the entire company and picked up Svelte, along with Sapper to build it. Even though Svelte was still quite new and it hadn’t the same eco-system and support of the 3 major frameworks (Angular/React/Vue), the flexibility of Svelte made it easy and quick to build what we needed. The biggest pain we faced was that Sapper wasn’t perfect and new changes to Svelte could introduce breaking changes.
Though we still believed it was quicker to fix breaking changes and work with Svelte than to use a different framework. Svelte 3 let us strip away all of the boilerplate of other frameworks we had used, write code quicker and even better – it was faster!

Rich’s iconic “Rethinking reactivity” post, announcing the release Svelte 3.
SvelteKit
Announced by the Svelte team in late 2020, the SvelteKit beta was built from the ashes of Sapper to be a dedicated all-in-one meta-framework for Svelte, featuring all of the bells and whistles you need to create SSR (Server Site Rendered), SPA (Single Page Application) and SSG (Static Site Generator) websites.
Though it remained in an initial beta mode until the release of SvelteKit 1.0 in December 2022. The team had continuously iterated on it to now be a product that can be finally used in production without too much concern of breaking changes.
Vercel – A big fan of making the web easier to use
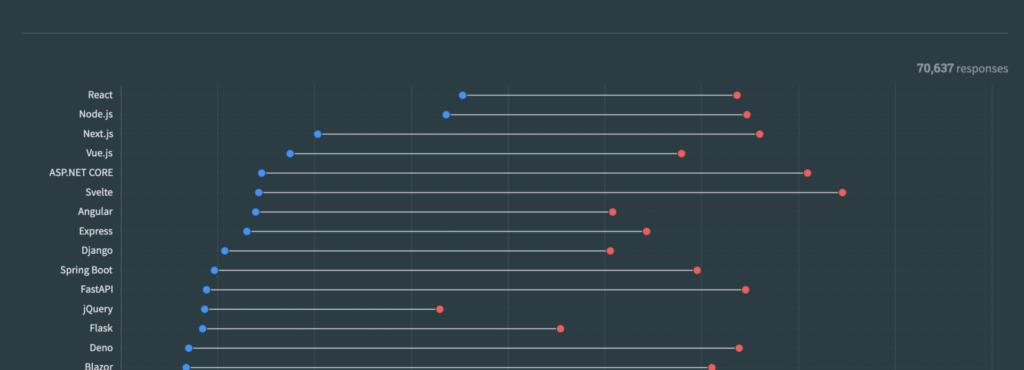
Since 2022, Rich Harris and a small team of other maintainers have joined Vercel to bring working on Svelte as a fun side-project to something that can be focused on fulltime. Svelte continues to improve and is regularly voted as one of the most admired and desired frameworks to work with in Stack Overflow’s yearly developer survey.